You are going to absolutely love my newest background designed for my sweet followers.
As you know all us tea lovers are passionate about chintz; I added a little lace...to get the "Wow"Factor.
Here is just a peek...
I have piled a bunch of teacups in the center of this background and faded them a bit so you can see any post you create.
As you know all us tea lovers are passionate about chintz; I added a little lace...to get the "Wow"Factor.
Here is just a peek...
 |
| (This is a little peek) |
I have piled a bunch of teacups in the center of this background and faded them a bit so you can see any post you create.
I have also designed a matching header you can install along with this background to make your Blogspot complete
Actually, this header can be used with any background you are currently using too.
Actually, this header can be used with any background you are currently using too.
I call this new design “AFTERNOON TEA”.
Just follow the easy step by step instructions for installing the background and the header into your BlogSpot.
Just follow the directions below:
IMPORTANT NOTE:
MAKE SURE TO BACK UP YOUR CURRENT TEMPLATE BEFORE EVER TRYING TO CHANGE TO A NEW TEMPLATE.
Instructions for installing “Dreaming in Blue” background on your BlogSpot:
- Click on "Design"
- Now click on "Add a Gadget"
- Choose "HTML/JavaScript"
- Copy and paste the following text in the content box:
style="position:absolute; left:10px; top:30px; z-index:50;width:172px; height:51px;">
<a href="http://www.rosepetalsfromheaven.com" target="_blank"><img border="0"
src="http://imgur.com/kjJ0c.gif" /></a></div>
- Click on "Save" after entering the text. (This "SAVE" button will be in the Configure HTML/JavaScript window.)
- Now click on the orange "SAVE" button. ( In order to save these template changes on your Add and Arrange Page Elements page.)
NOTE:
View your blog. If the template does not look as it should on your BlogSpot do the following:
- Click on "Edit HTML" Tab
- Click on "Select Layout Template".
- Select the the Minima template.
- Click on "SAVE TEMPLATE"
- View your blog andEnjoy!
Here is how to add the header for this background:
- Click on "Design"
- Now click on "Edit" in the (Header) box at the top of your “Add and Arrange Page Elements”.
- Make sure the “Shrink to Fit” box is UNCHECKED.
- Click “Behind title and description”
- Enter your Blog Title in the white box at the top where it says “Blog Title”.
- Click “From the web”
- Copy and paste the following text in the content box under the “from the web”:
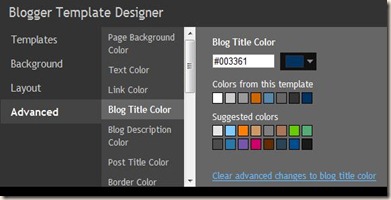
Now if you want to change the color or size of your Blog Title Font, do the following:
Click on your “Template Designer” Tab. It will look like this:
Click on your
button.
Click on “Blog Title Color”. Pick your color. (For this background I used #003361) Here is a screenshot of what it will look like:
Now, click on “Blog Title Font”. Choose the size and type of the font. (Here I used “Times New Roman at 45 px size)
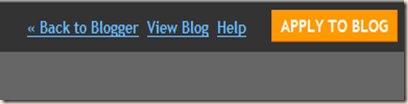
Now click “Apply To Blog” in the orange box in the top righthand corner. Then click “View Blog” and Whala!!! Your done.




































.JPG)


















![4txb9[1] 4txb9[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBbWWQF75DKiT378jCp7xbY4qgL7gS7MEWNvoEY1nofy9s9sEmforgGyrJIYxQzUGv-YEnTbgHTt6MGhYRITmd4mUk0D6oF3-opwgJiH2wU1vdHKu2VO_tU1YxU1WhfnW8_IDscBycZ9I/?imgmax=800)














4 comments:
Dear Mo...You are always so sweet to provide helpful information in detail on your blog. Thank you so much for visiting my blog and commenting.
I wanted to write you a note but was unable to open your e-mail. Can you drop me a line at writingstraightfromtheheart@gmail.com? Thanks. Hugs. Susan
Hi Mo,
I just love this teacup background. I can't find the code for it though. You are so creative and so sweet to make these backgrounds free for your followers.
Blessings,
Sandi
Hi Sandi,
I have added the code back into my post. It must have gotten lost through my editing.
It is so great to hear from you and I hope you end up using this background. I think it would be perfect for your blog. (of course)
Thank you for letting me know about the problem!
I really appreciate your help.
*hugs*
I have downloaded the background and it is beautiful, but I am havine trouble getting the lace header to load. When I click on this.....
http://imgur.com/sVuvD.gif
it gives me a blank page. Do you think possibly that the picture was deleted? Thanks and I adore this set you have created!!!! Hugs, Phyllis
Post a Comment