Here is a new background I just designed FREE, just for my sweet followers.
I have also designed a matching header you can install along with this background to make your Blogspot complete.
I call this new design “Dreaming in Blue”.
Just follow the easy step by step instructions for installing the background and the header into your BlogSpot.
You can preview how it will look by clicking here.
Just follow the directions below:
IMPORTANT NOTE:
MAKE SURE TO BACK UP YOUR CURRENT TEMPLATE BEFORE EVER TRYING TO CHANGE TO A NEW TEMPLATE.
Instructions for installing “Dreaming in Blue” background on your BlogSpot:
Click on "Design"
Now click on "Add a Gadget"
Choose "HTML/JavaScript"
Copy and paste the following text in the content box:
background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag"
style="position:absolute; left:10px; top:30px; z-index:50;width:172px; height:51px;">
<a href="http://www.rosepetalsfromheaven.com%22/ target="_blank"><img border="0"
src="http://imgur.com/II5Gc.gif" /></a></div>
5. Click on "Save" after entering the text. (This "SAVE" button will be in the Configure HTML/JavaScript window.)
6. Now click on the orange "SAVE" button. ( In order to save these template changes on your Add and Arrange Page Elements page.)
NOTE:
View your blog. If the template does not look as it should on your BlogSpot do the following:
Click on "Edit HTML" Tab
Click on "Select Layout Template".
Select the the Minima template.
Click on "SAVE TEMPLATE"
View your blog and
Enjoy!
Here is how to add the header for this background:
Click on "Design"
Now click on "Edit" in the (Header) box at the top of your “Add and Arrange Page Elements”.
Click “Shrink to Fit”
Click “Behind title and description”
Enter your Blog Title in the white box at the top where it says “Blog Title”.
Click “From the web”
Copy and paste the following text in the content box under the “from the web”:
Now if you want to change the color or size of your Blog Title Font, do the following:
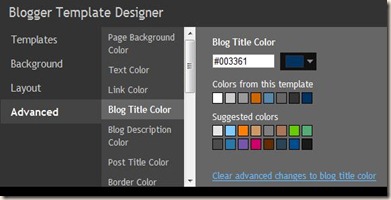
Click on your “Template Designer” Tab. It will look like this:
Click on your
button.
Click on “Blog Title Color”. Pick your color. (For this background I used #003361) Here is a screenshot of what it will look like:
Now, click on “Blog Title Font”. Choose the size and type of the font. (Here I used “Times New Roman at 45 px size)
Now click “Apply To Blog” in the orange box in the top righthand corner. Then click “View Blog” and Whala!!! Your done.

I am a proud participant of:

Please join us.







































.JPG)































![4txb9[1] 4txb9[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBbWWQF75DKiT378jCp7xbY4qgL7gS7MEWNvoEY1nofy9s9sEmforgGyrJIYxQzUGv-YEnTbgHTt6MGhYRITmd4mUk0D6oF3-opwgJiH2wU1vdHKu2VO_tU1YxU1WhfnW8_IDscBycZ9I/?imgmax=800)


















No comments:
Post a Comment